매번 놓쳤던 청년 지원 정책을
맞춤으로 제공받자!!
안녕하세요. 오딘(Odin)입니다.
여러분 오랜만이에요~:)
제가 2~3주 동안 간단한 앱을 만들어 봤는데요!!
제가 만든 앱에 대한 간단한 소개와 만들면서 겪었던 오류 및 어려웠던 점들을 간단하게 적어보려고 합니다.
우선 가장 필요하다는 기능만을 넣어서 출시를 해봤구요
추후 기능을 추가하고 개선할 예정입니다.
그러니 귀엽게 봐주세요~😋😋
자! 제가 만든 서비스 미히(MIHY?) 같이 한번 보러 가볼까요~?!?
서비스 구상
여러분 올해 초 '청년희망적금' 기억하시나요?
청년들이 매월 50만원을 저축하면 납부액의 4% 정도를 저축 장려지원금으로 국가에서 추가로 제공했던 정책으로
얼마나 HOT 했는지 은행 어플 대기 번호가 끝도 없고 여기저기서 하라는 이야기가 들려왔을 정도였죠~
그러나 국가에서 청년들을 위해 제공하는 정책들이 이것들 뿐일까요...??
2030 무료 건강검진, 청년 내일 공채, 미취업 청년 취업 장려금 등 10,000개가 넘는 지원 정책들이 존재합니다! 😱😱
세상에..!! 그런데 왜 우리들은 이런 좋은 정책들을 들어보지도 못하고 잘 활용을 못하는 걸까요??
2019년 통계청에서 조사한 '청년 참여 관련 법과 정책 및 기구 인지도'에 따르면 70% 이상의 청년들이
청년 관련 정책에 잘 모르고 있다는 답변이 나왔습니다.😭😭
그래서 저는 이러한 문제점을 조금이라도 해결하고 저 또한 청년으로써 제공 받을 수 있는 정책들을 받고자
청년 지원 정책을 맞춤으로 제공하고자 해당 서비스를 만들게 되었습니다.

미히 소개
May I Help Youth? (미히 - MIHY)
-> May I help you + youth 의 합성어로 청년에게 도움을 주겠다는 뜻이 담겨 있습니다.
목표
-> 일일이 찾아보기 어려워서 놓쳤던 청년 지원 정책들을 나에게 필요한 정보들을 맞춤으로 제공하자!!
기능
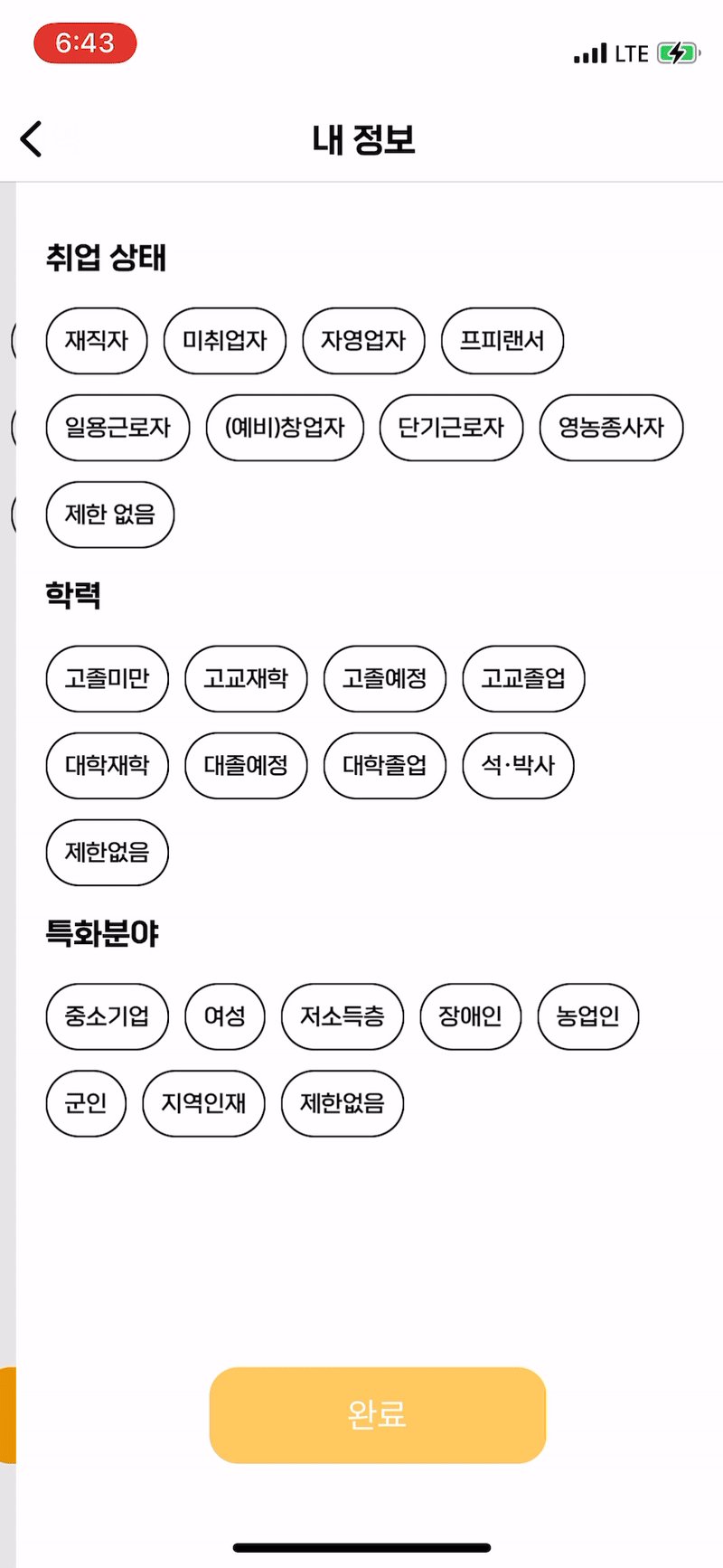
-> 나이, 원하는 정책, 지역, 내 정보를 입력하면 해당 정보에 맞춰 국가에서 지원하는 정책을 Sortting 하여 제공합니다.
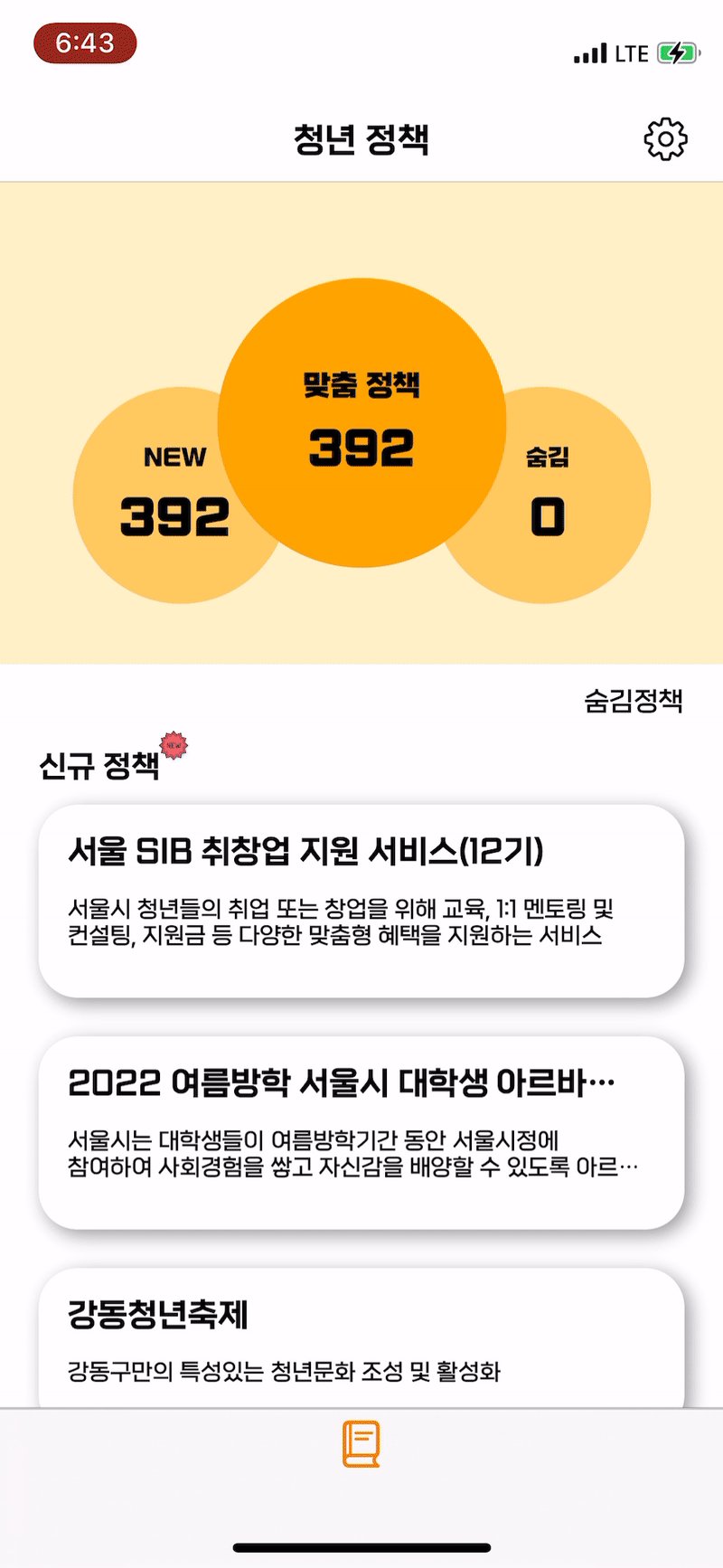
-> 맞춤으로 제공받은 정책들 중에서도 필요가 없다고 생각하는 정책들은 숨김 처리하여 숨겨둘 수 있습니다.
-> 새로운 정책이 들어오면 쉽게 확인이 가능합니다.
-> 정책에 대한 정보를 간단하게 보여주어 내가 필요한 정보인지 확인이 가능합니다.
-> 내 정보를 수정하여 새롭게 맞춤으로 정책을 제공받을 수 있습니다.
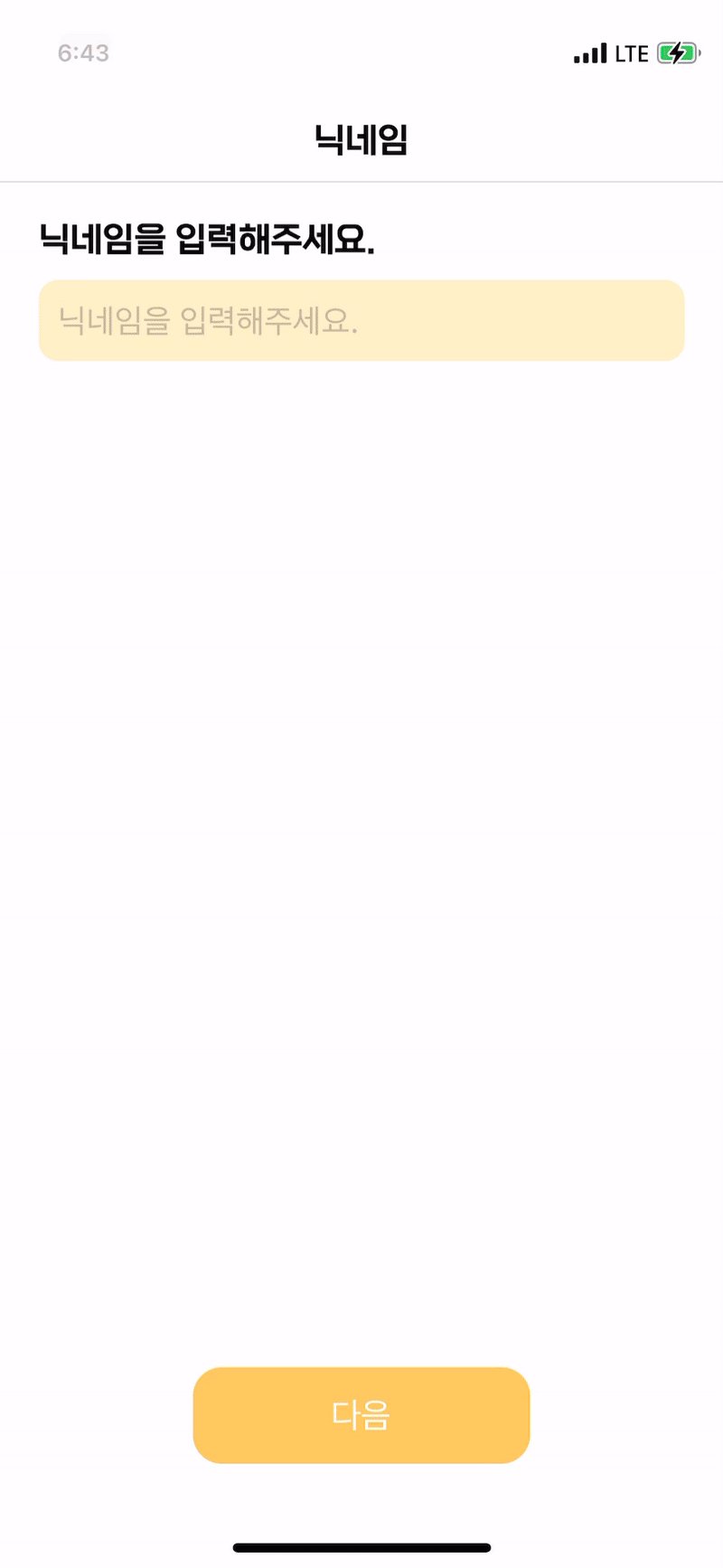
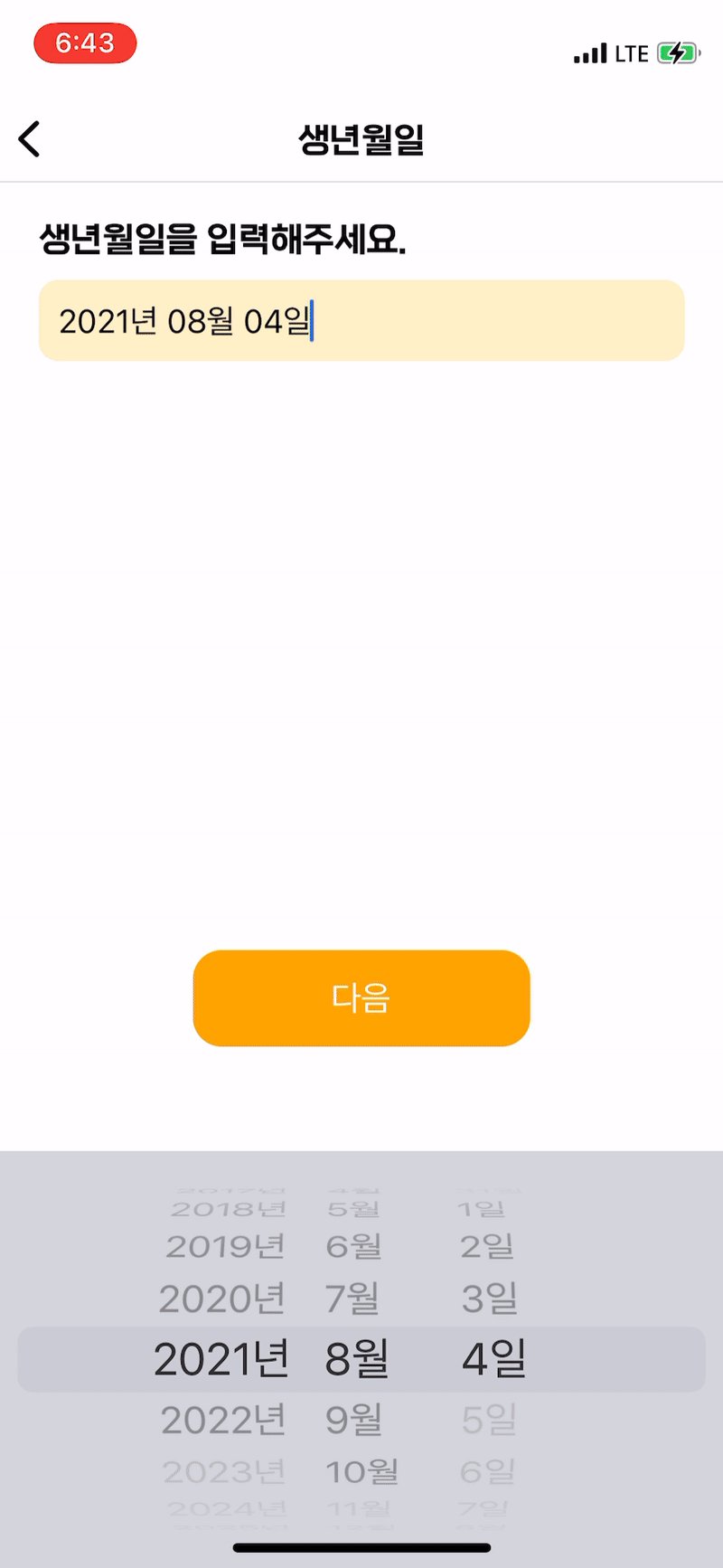
화면

어려웠던 점 & Issue
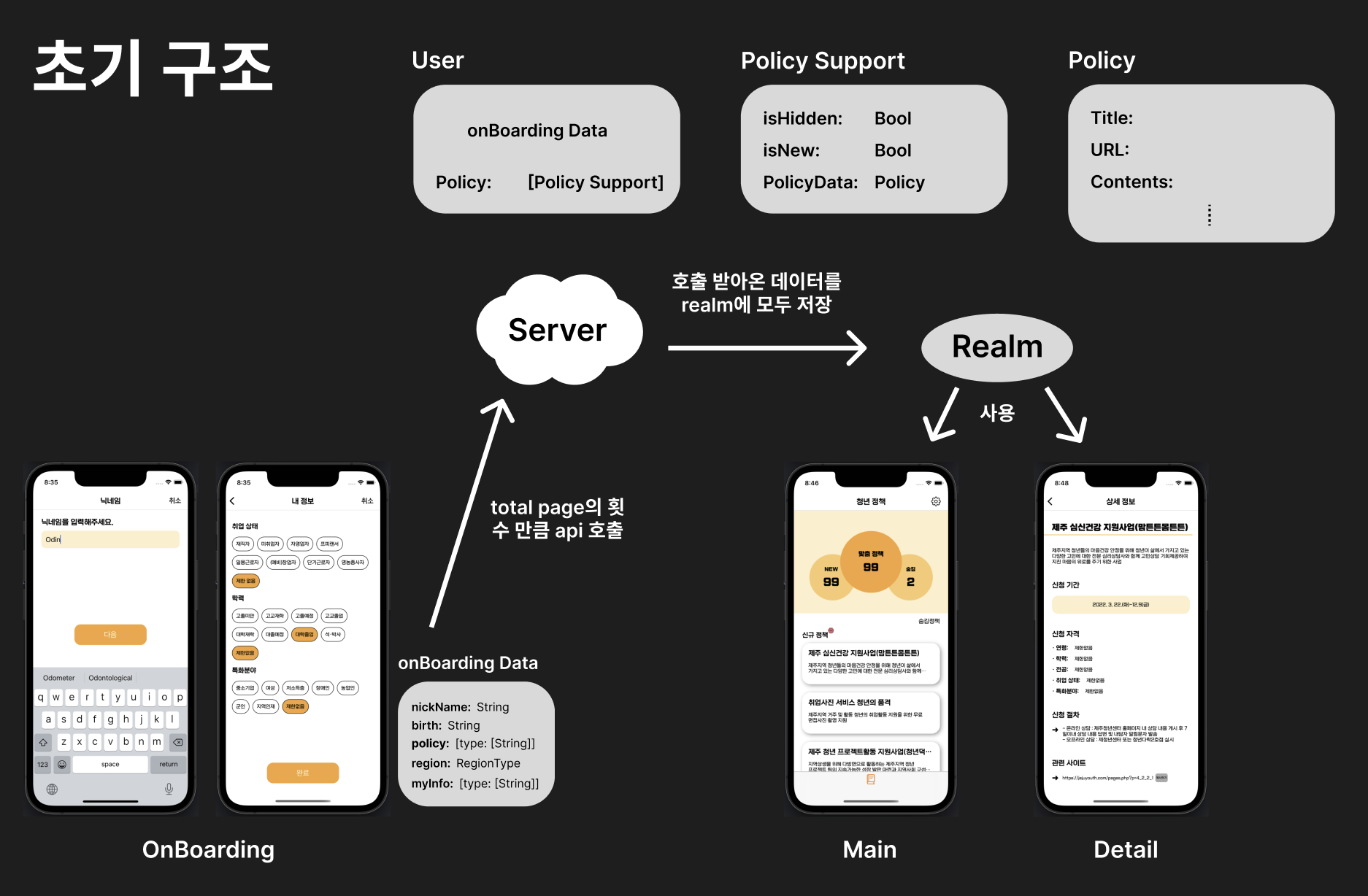
잘못된 Flow 구조로 인한 api error & 낭비되는 메모리

제가 구상한 아이디어가 맞춤형 지원 정책이다 보니
User가 온보딩에서 체크한 데이터들을 가지고 api에 호출해서 받아온 모든 데이터들을 Realm에 저장하여
숨기거나 확인한 정책들에 대해서 Bool값을 변경하는 방식으로 초기에 구조를 구상하였습니다.
그러나 이런 방식으로 구조를 구상하다보니 api호출이 동시에 진행되어
호출 api page의 개수가 7개만 넘어가더라도 동시 호출로 인해 request error가 발생하는 경우가 생겼습니다.
또한 최대 지원 정책이 10,000개가 넘는데 이때 10,000개의 데이터를 모두 realm에 저장하다보니
불필요한 정보들이 메모리에 저장되어 앱이 무거워지는 경우가 발생하였습니다.
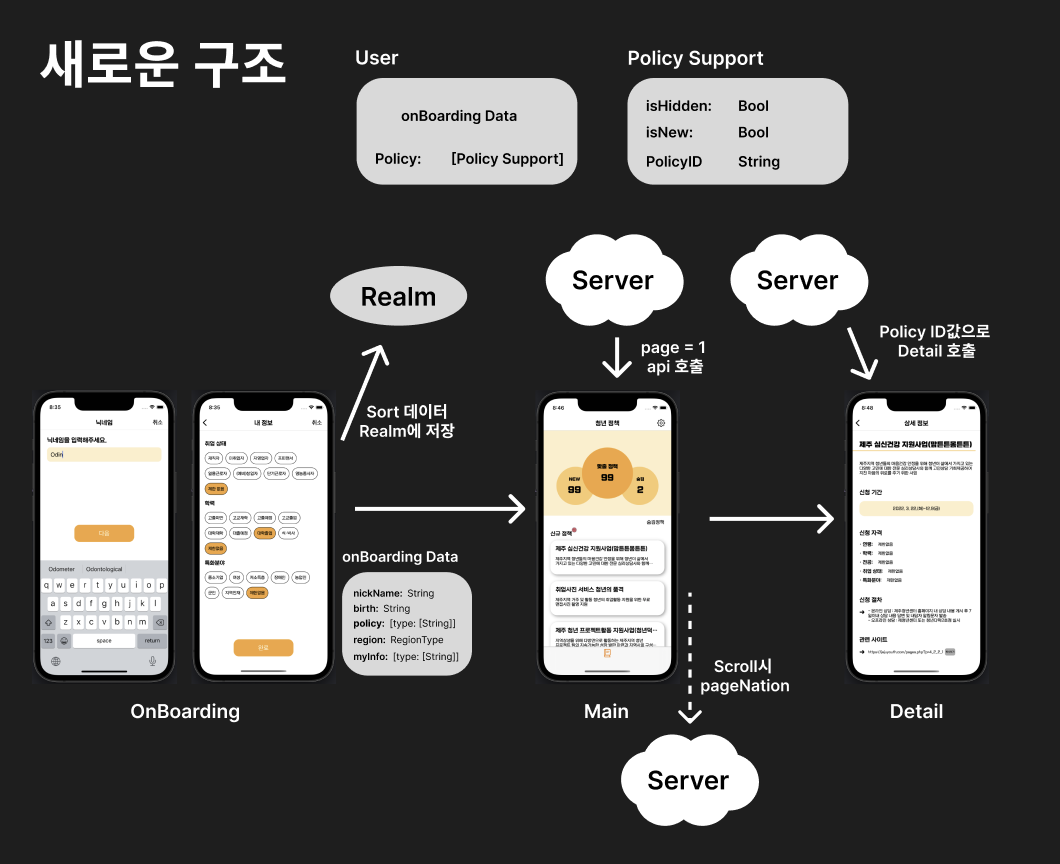
맞춤형 정보를 제공하면서 이러한 문제점들을 해결하고자
서버 통신의 방식과 realm의 구조를 새롭게 구성하였습니다

우선 onBoarding 에서 선택한 데이터들을 우선적으로 realm에 저장하고
Main 화면에서 pagination을 통해 알맞는 page에 api를 호출하는 방식으로 재설정하여
동시 호출로 인한 request error를 해결하였습니다.
또한 realm에 정책, 내용, url, 지원 절차 등의 모든 데이터를 저장하고 새부 화면에서 띄워주는 방식에서
Detail화면에 들어갈 때 policyID를 통해 Detail화면을 호출하는 방식으로 변경하여 불필요한 메모리 사용이 감소되었습니다.
한 개의 OnboardingViewController를 활용하여 온보딩 구성

Onboarding 화면을 보면 비슷한 화면들이 많이 존재하고,
Onboarding 순서의 변경에도 자유롭게 대응이 가능하도록 설계를 해보고 싶었습니다.
그래서 OnBoardingViewController에 page Type을 제공하고
Type에 따라 Lazy 처리된 CustomTextFieldView & CollectionView를 호출하고 넣어주는 방식을 통해 메모리를 아꼈습니다.
(어려웠던 점까지는 아니지만 세분화된 case를 통해 화면 순서의 변화에 쉽게 대응할 수있어서 추가하였습니다.)
또한 온보딩에서 보여 지는 CollectionView들은 collectionView Section 에 대한 case와 그 내부 cell들에 대한 case들을 넣어 주어
오로지 enum Case 만을 이용해서 데이터를 구성하고 CollectionView를 그리다 보니 일일히 객채 배열을 생성해서 처리하는 것보다 간단하고 깔끔한 코드로 생성할 수 있었습니다.
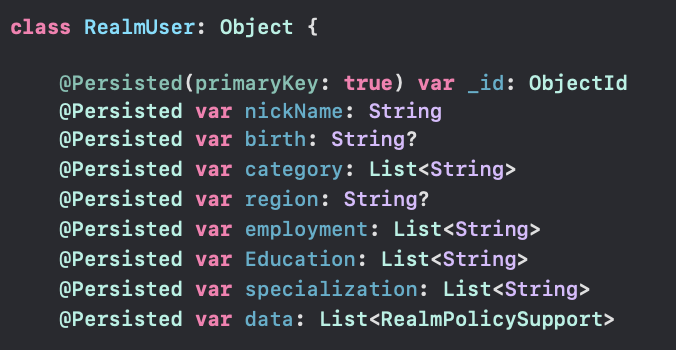
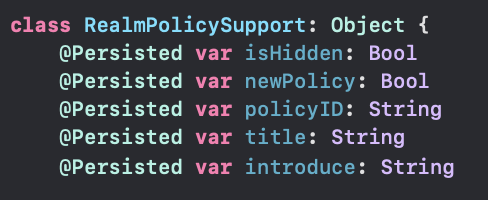
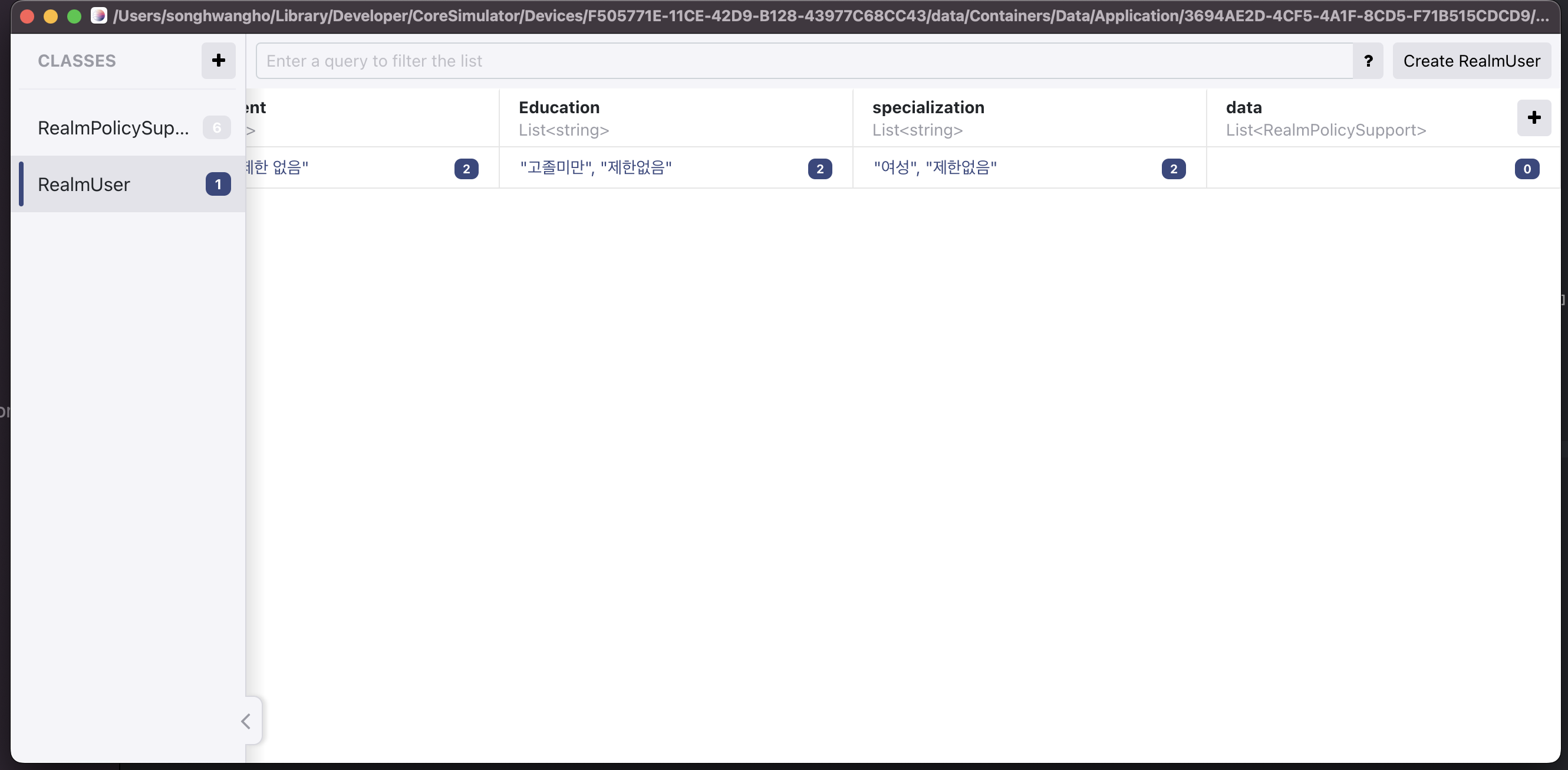
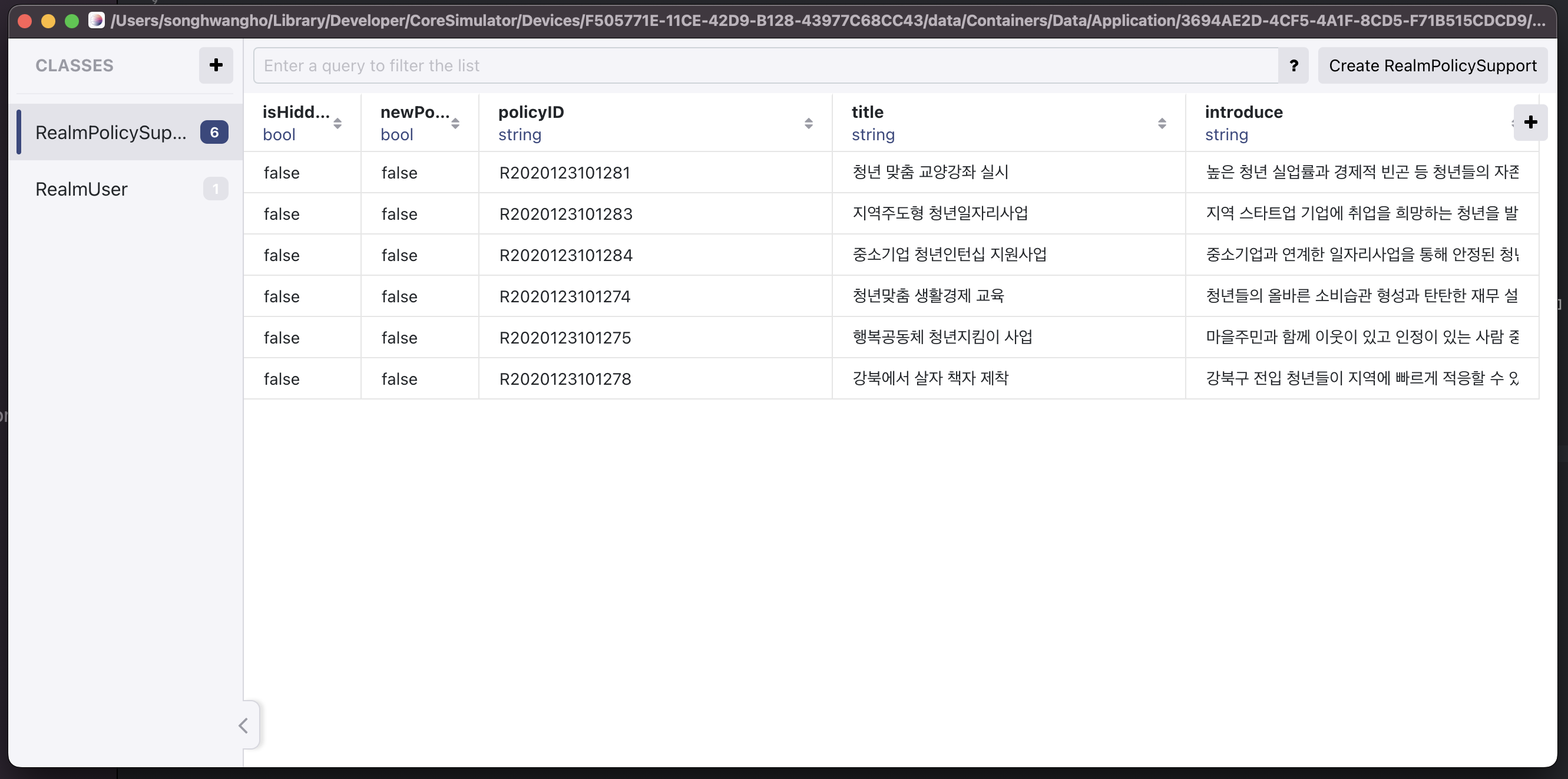
Realm 관련 데이터 작업


데이터 구조를 보면 알 수 있듯이 RealmUser라는 데이터 내부에 RealmPolicySupport라는 구조체의 List 값을 갖는 변수가 존재합니다.


그러나 다음 realm에서는 RealmUser내부에 realmPolicySupport데이터와 연동되지 않는 경우가 발생하였습니다.
해당 error의 이유는 당연히 realmUser 내부에 존재하는 realmPolicySupport데이터에 직접 접근해서 데이터를 넣어주어야 하는데 '당연히 연결될 것이다' 라는 잘못된 지식으로 localRealm.objects(RealmPolicySupport.self) 에 바로 접근해서 처리하는 상황으로 인해 생겼던 오류였으며 이 오류를 해결하기 위해 생각보다 오랜 시간을 허비하여서 적게 되었습니다..ㅠㅜ
회고 후기
저는 이번 app을 만들면서 오랜만에 두가지 큰 교훈을 상기시키게 되었습니다.
그중에 첫번째는 개발 시작이 조금 늦어지는 것보다 화면과 로직을 명확하게 설정하지 않고 개발에 착수하는 것이 추후에 더 큰 문제를 야기한다 라는 교훈을 다시한번 느꼈고 두번째로는 데이터가 있는 화면에 대해서는 언제나 최대, 최소, 데이터 쏠림에 대해서 항상 고려하고 화면은 만들어야 된다 라는 것을 다시금 느꼈습니다...😂
이번에 만든 app은 아직 제가 구상한 기능의 30%밖에 넣지 않았으니 앞으로의 업데이트도 기대해 주시구요!!
혹시나 사용하시게 된다면 피드백은 언제나 환영입니다!!
미히 - MHIY
https://apps.apple.com/kr/app/%EB%AF%B8%ED%9E%88-may-i-help-youth/id1645004592
미히 - May I Help Youth?
일일이 찾아보기 어려워서 놓쳤던 청년 지원 정책들을 나에게 필요한 정보들로 맞춤 제공하는 서비스입니다.
apps.apple.com
'iOS_News' 카테고리의 다른 글
| [iOS] Firebase Auth (파이어베이스 인증) 전화번호 인증 처리 (0) | 2022.12.12 |
|---|---|
| [dev/iOS] 쿠키(Cookie), 세션(Session), 토큰(Token) 이란?? (0) | 2022.12.12 |
| [iOS] Firebase 를 활용한 push 알림 (Remote Notification) (0) | 2022.10.14 |
| [iOS] Firebase 를 활용하기 & crashlytics 분석하기 (1) | 2022.10.11 |
| [iOS] App SandBox란? (0) | 2022.08.29 |



